
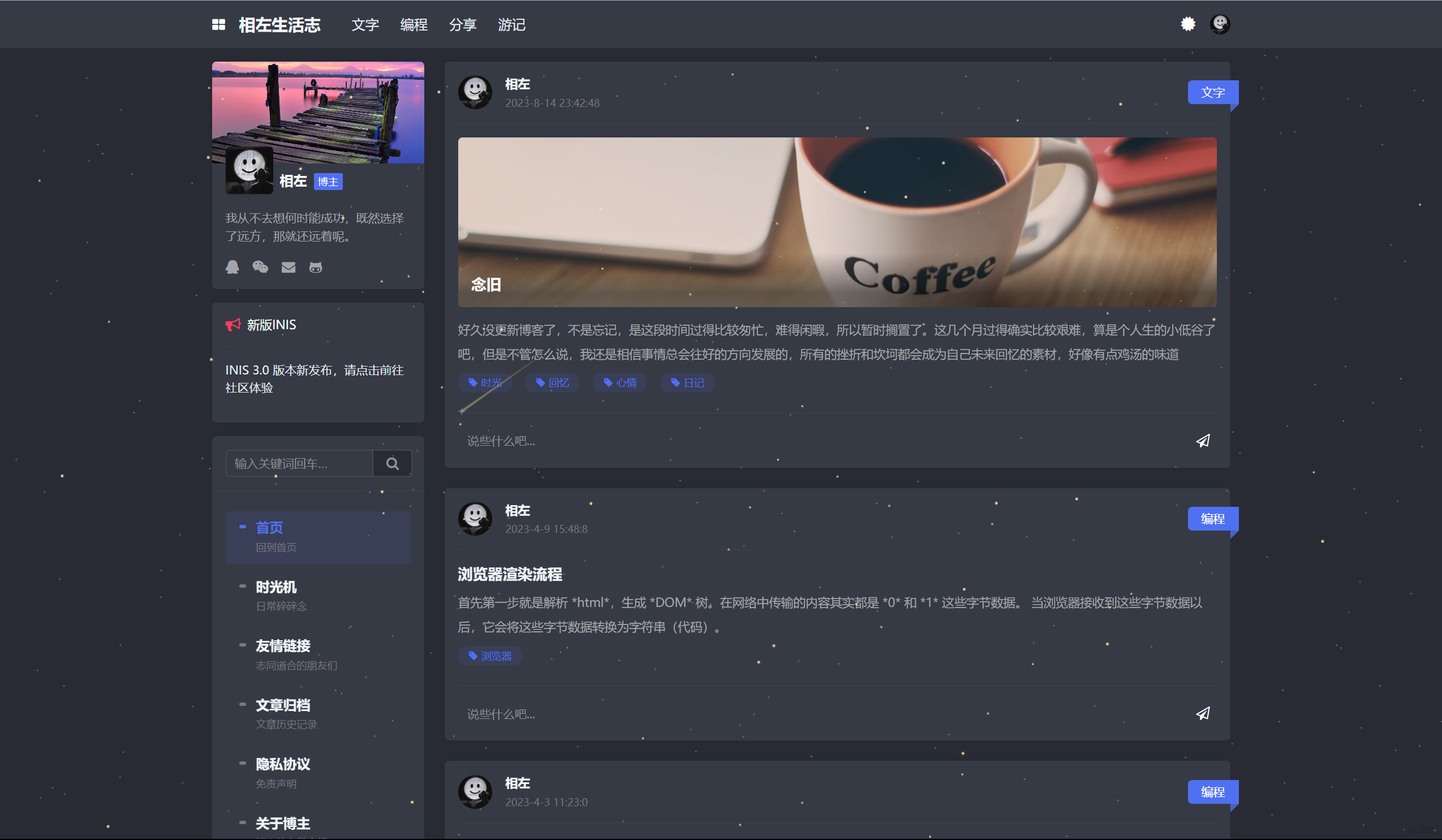
INIS社区主题
预览地址: https://www.ztyang.com
参考原INIS社区UI开发,原INIS付费用户可免费使用。
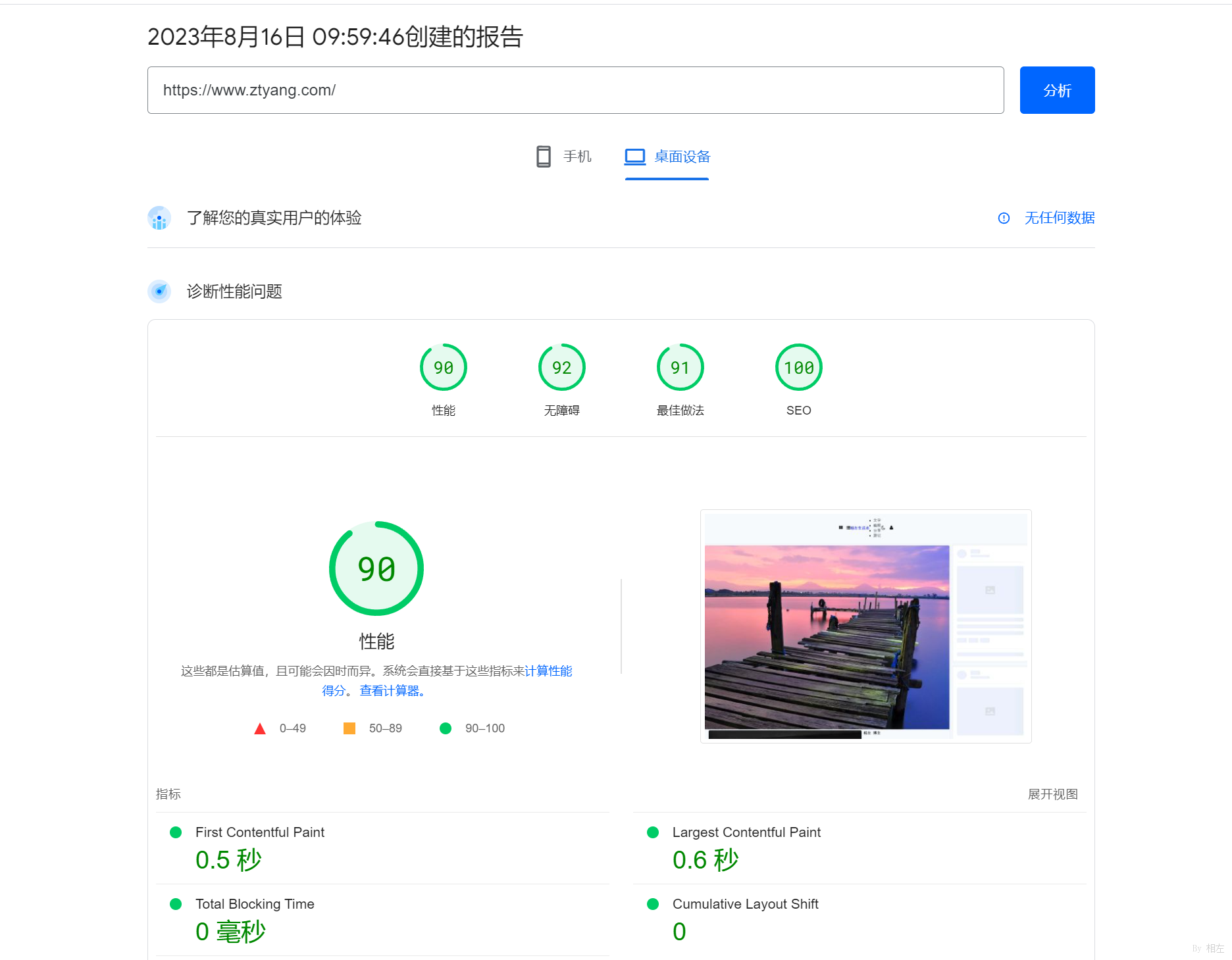
主题基于Nuxt3 开发,具有良好的SEo支持,开发使用的Node版本为16.14.0 , 部署时请不要使用过低版本的Node,避免因版本问题引发的不兼容。

部署教程
一、启动命令
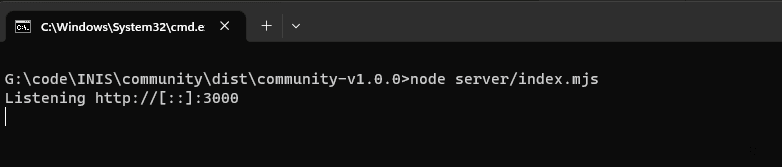
启动主题十分简单, 在终端运行命令:node server/index.mjs
二、 主题目录

我们只需关注 config.js 与 ecosystem.config.js 这两个文件:
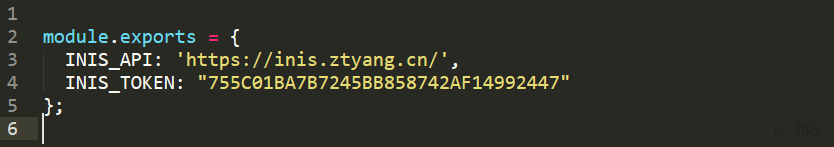
1. 其中 config.js 内容如下:

将 INIS_API 更改为你的 后端地址,将INIS_TOKEN 改为你自己的接口秘钥(没开启TOKEN就不用管)
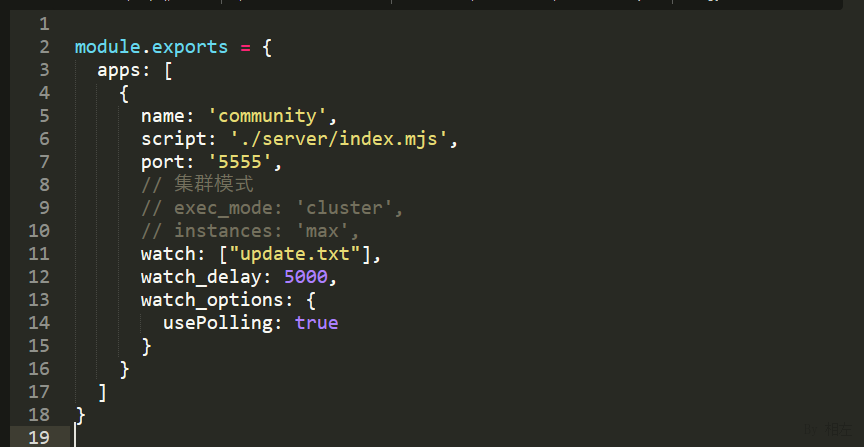
2. ecosystem.config.js 用于配置pm2部署,内容如下:

其中,你只需要自定义你自己的实际端口号 port ,其他的配置请不要擅自修改。
三、使用宝塔部署
- 环境准备
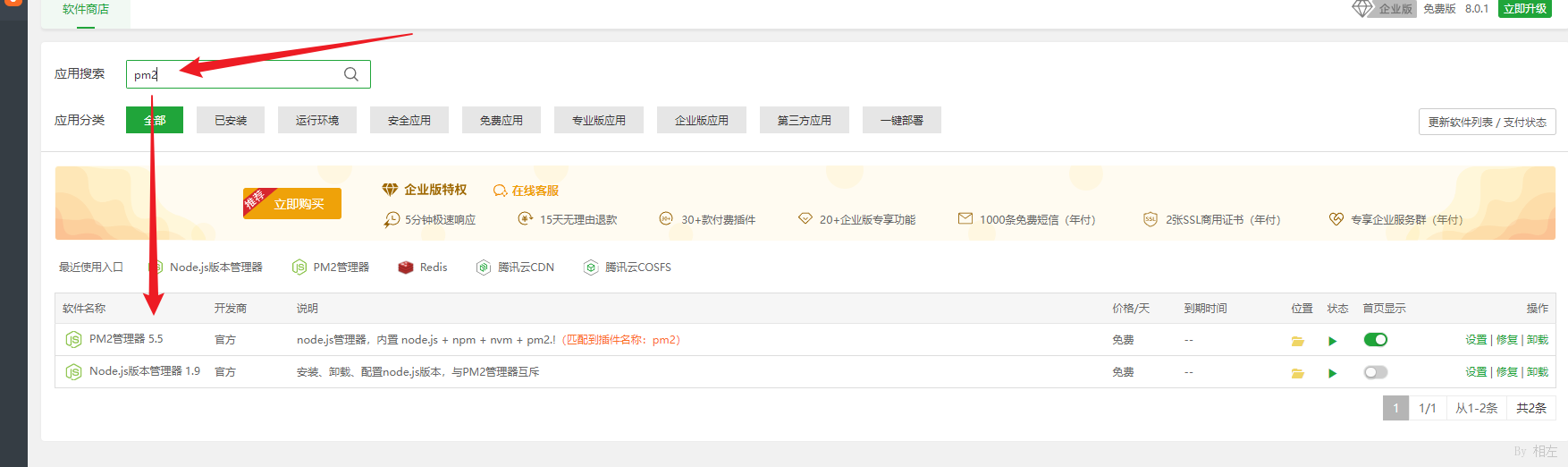
使用宝塔安装pm2管理器:

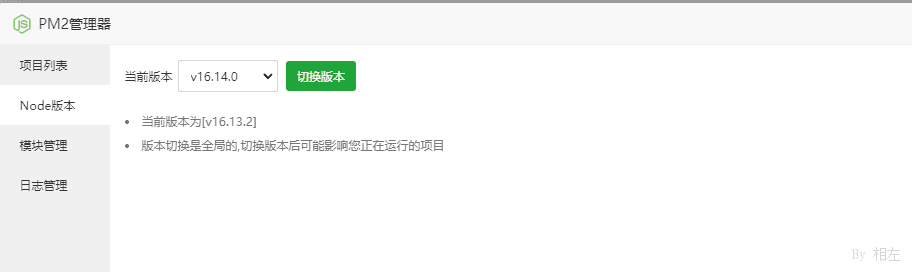
然后在pm2管理器中选取一个16版本以上的node环境:

2. 上传主题
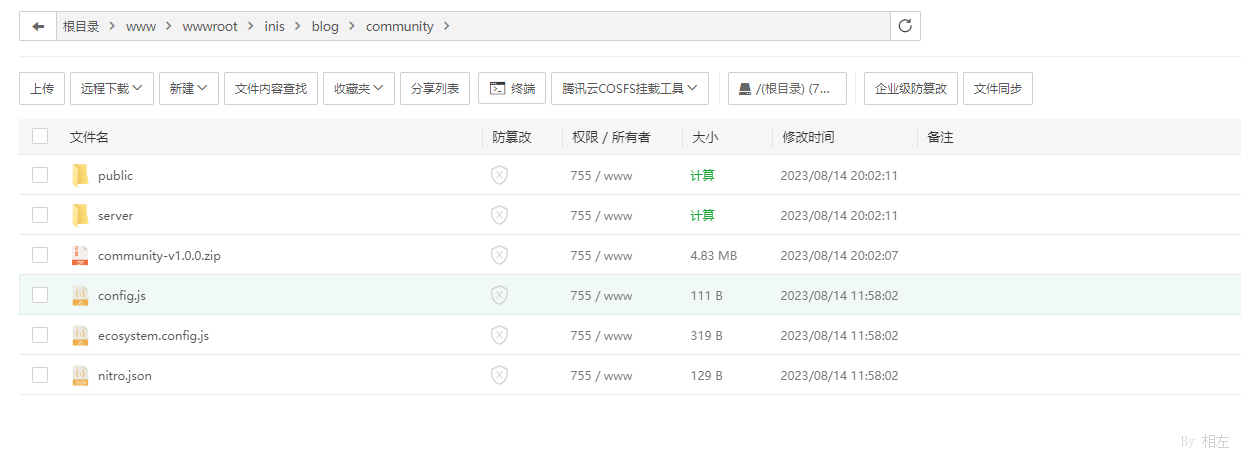
将主题压缩包上传至服务器上,你建立的网站目录内解压,如下图所示:

3. 运行项目
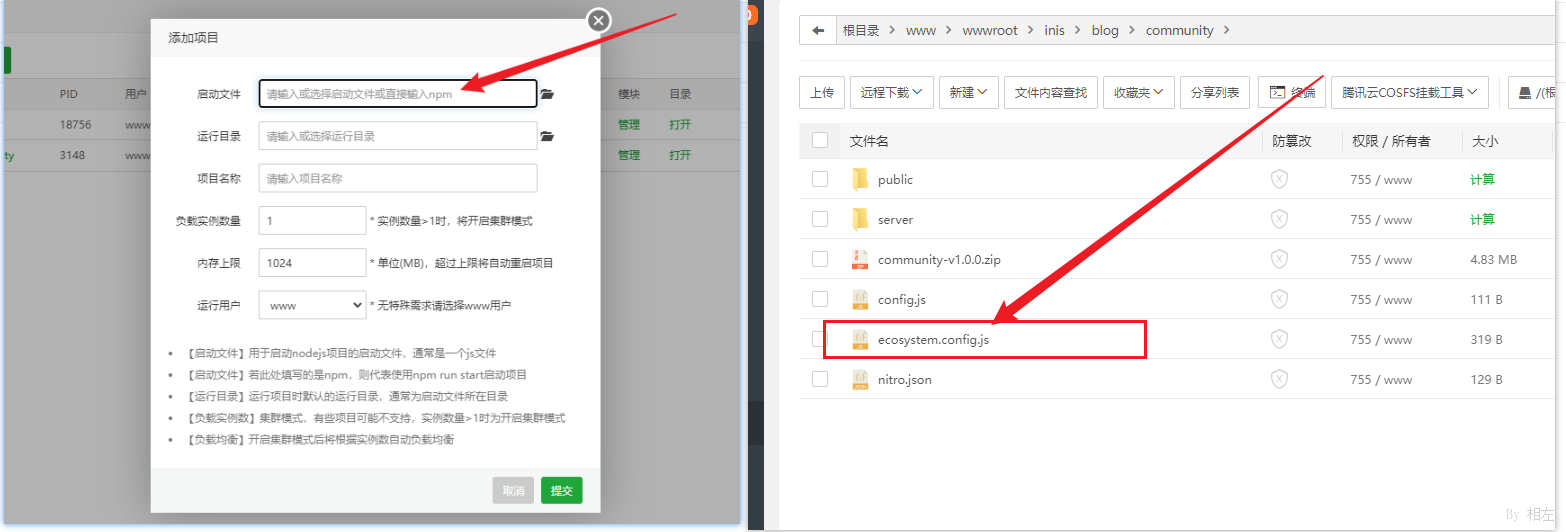
打开前面安装的pm2管理器,点击添加项目,选择启动文件为 网站目录下的 ecosystem.config.js ,后面的配置会自动填充,默认就好。

接下来恭喜你,你的项目即将正常启动,注意:运行端口需要提前放行
4. 设置反向代理
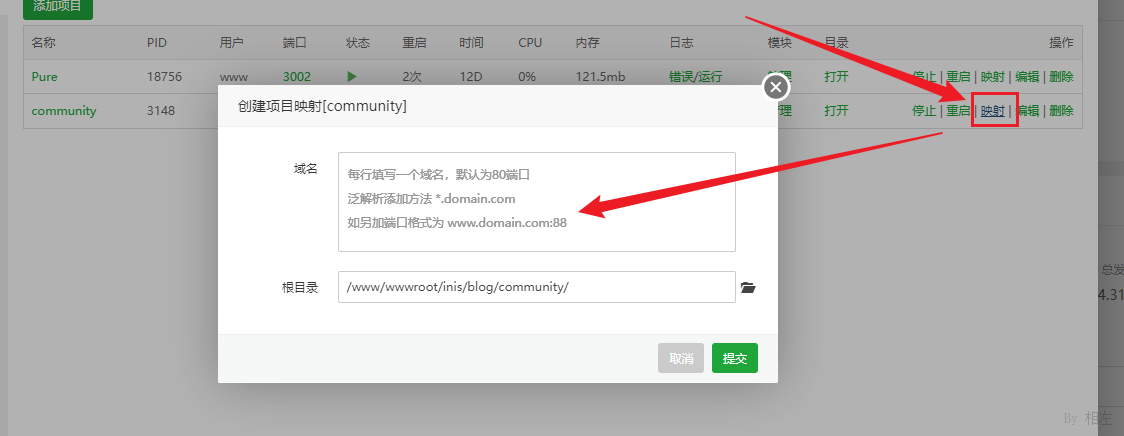
在项目列表后面点击 映射,在弹框内填入你的域名

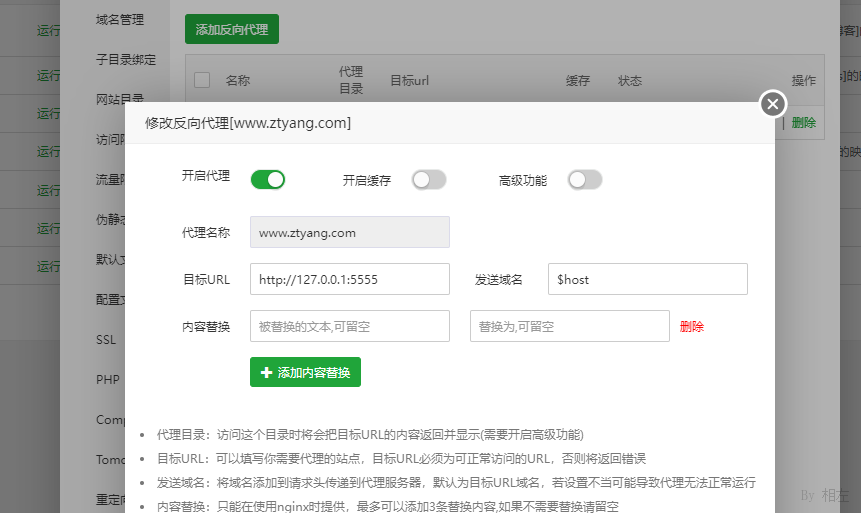
最后在站点管理中,打开反向代理设置,按下图示例设置反向代理,这样就可以使用你的域名访问站点了,大功告成!

绑定社区账号
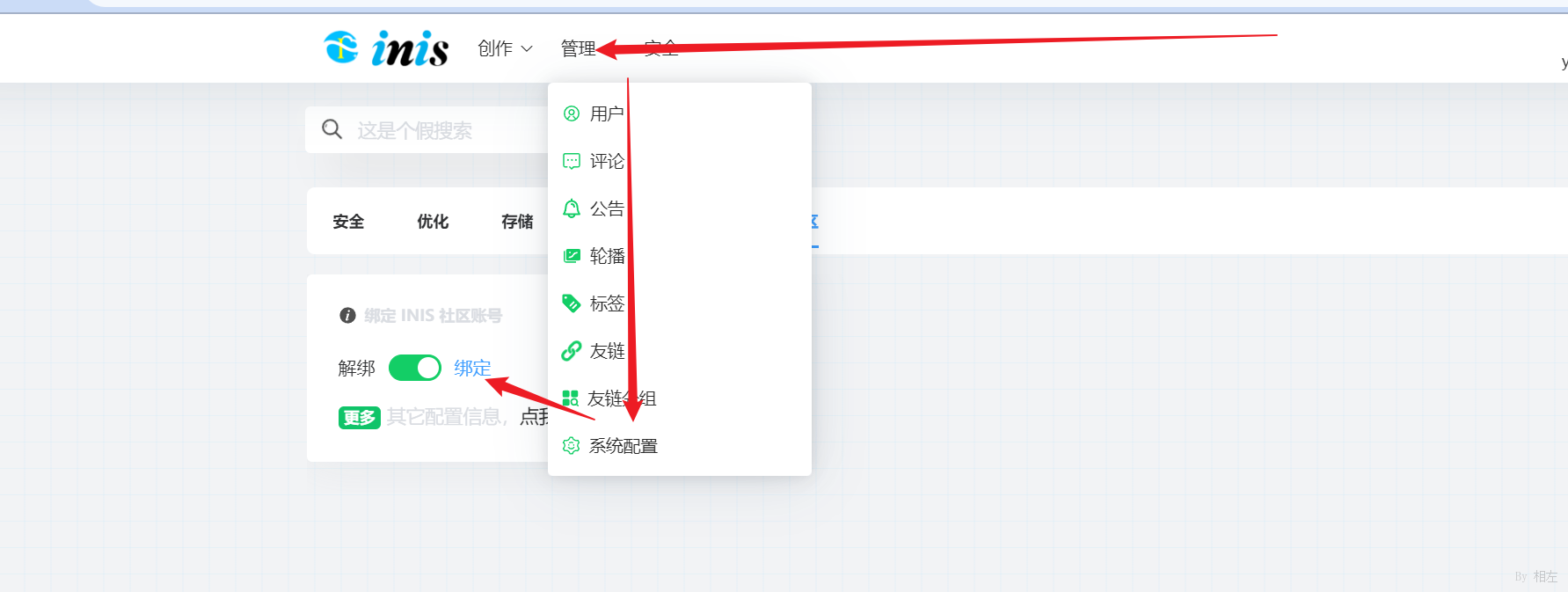
上一步已经完成了主题部署,由于主题需要付费购买,所以还需要校验正版用户,这时候需要你进入自己的Inis后台,找到导航栏上的:【管理】-> 【系统配置】-> 【社区】,在这里绑定你的社区账号成功之后,前端主题将会自动校验你的正版身份,就可以正常使用主题了。

关于主题使用
一、独立页面
目前主题内置了三个自定义页面:
分别为:
- 时光机
- 友情链接
- 文章归档
使用方式:在inis后台页面列表中新增页面,将主题唯一键设置为下面的页面对应值:
| 页面 | 唯一键 |
| 时光机 | cross |
| 友情链接 | links |
| 文章归档 | archives |




没有回复内容